I thought I would introduce the concept of layer masks and hope it does not look too overwhelming. I am presenting it in 11 easy steps, and think if you try it for yourselves you will see it is not as daunting as it appears at first glance. Really.
One of the most important concepts to understand about making adjustments through the layer palette (as opposed to selecting Image>Adjustment) is that layer palette adjustments are non-destructive... that is, you can edit and re-edit the individual layers and still retain the original integrity of the image. In the long run, though creating layer masks may seem like a tedious process, it also gives you more room for creative play.
1. For the purpose of this tutorial, I chose two images with strong contrast in content from the website wetcanvas
 2. Create a new file and move each image onto it. You may need to rename the individual image layers from Background to an editable layer by clicking on it in the layer palette and changing the name to Layer 0.
2. Create a new file and move each image onto it. You may need to rename the individual image layers from Background to an editable layer by clicking on it in the layer palette and changing the name to Layer 0. 3. Stack the layers so the swan layer is above the brick wall layer.
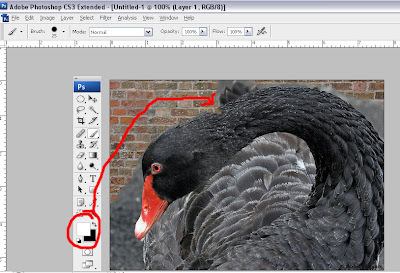
3. Stack the layers so the swan layer is above the brick wall layer. 4. Click on the swan layer to make it active. Click on the 'add layer mask' icon in the layer palette. Click on the white box to activate the layer mask. You will see a black square around the white box which indicates the layer mask is activated.
4. Click on the swan layer to make it active. Click on the 'add layer mask' icon in the layer palette. Click on the white box to activate the layer mask. You will see a black square around the white box which indicates the layer mask is activated.The other important thing to remember when working on a layer mask is that BLACK REVEALS AND WHITE CONCEALS.
Press D to set foreground and background colors to default settings (black foreground and white background)
 5. Press B to choose the paintbrush tool. (Did you know that you can increase the size of your paintbrush by pressing the right bracket ] and decrease it by pressing the left bracket [ keys?) I like to start with a paintbrush at about 100 px. Make sure the layer mask window is active by clicking on it, and begin painting on the image with black. You will see the brick wall in the first layer begin to be revealed.
5. Press B to choose the paintbrush tool. (Did you know that you can increase the size of your paintbrush by pressing the right bracket ] and decrease it by pressing the left bracket [ keys?) I like to start with a paintbrush at about 100 px. Make sure the layer mask window is active by clicking on it, and begin painting on the image with black. You will see the brick wall in the first layer begin to be revealed. 6. Looking at the layer palette, you can see that where the image is painted in black the brick wall is revealed.
6. Looking at the layer palette, you can see that where the image is painted in black the brick wall is revealed. 7. What if you make a mistake and reveal more of the brick wall than you intended and give the swan a neck reduction? No worries!
7. What if you make a mistake and reveal more of the brick wall than you intended and give the swan a neck reduction? No worries!
8. Press X to set white to the foreground color (the X key is a toggle that sets the foreground/background colors back and forth) and paint to conceal the unwanted brick wall.
 9. If you want to turn off the layer mask, place your mouse pointer over it, hold down the shift key and click. To turn the layer mask back on, repeat. Shift+ click is also a toggle key.
9. If you want to turn off the layer mask, place your mouse pointer over it, hold down the shift key and click. To turn the layer mask back on, repeat. Shift+ click is also a toggle key. 10. This is what the final masked image and layer palette looks like.
10. This is what the final masked image and layer palette looks like. 11. Ta da!
11. Ta da!If you have any questions about this tutorial, please be sure to let me know. If any of you reading who have used this technique have anything to add, speak up please! The more the merrier. Really.
© Sue O'Kieffe 2007
16 comments:
Hi Sue,
I didn't know that you could change the background layer like that - I always have duplicated - that is easier.
You are good on the shortcuts!!
I will use that bracket shortcut for sizes ... I am always making bigger and smaller.
this is great - is this quick mask? I have used masks some but have always gotten tripping over my own feet so used other methods - but have wanted to learn!
Very simple and clear and the image steps make it fantastic!
Thank you,
~ Diane Clancy
www.dianeclancy.com/blog
Hi Diane,
This is not quick mask. This is a layer mask. Adobe has changed the way quick masks are done in CS3 and I still need to figure out how to do it and present it in a way those who don't have CS3 can follow.
Thanks for the feedback.
Sue
Wow! I can't believe the time you spent on this - and you manage to make it sound easier than I thought it would be, or at least not as intimidating. Excellent choice of pics, really helped me understand. Although I think I still have to print this out and keep it next to me while trying it. Thanks, Sue - too bad this is a blog and not a serialized book!
Sue, Thank you for this tutorial as I really, really need it. Layers have for the most part been rather confusing to me. I know what I want to do but can't seem to get there. I am going to do this tutorial step-by-step!
Sounds much simpler than my Background eraser method. I still don't really understand masks v layers. Ah me - so much to learn.
Frances: once you close a file, any pixels you have erased are gone forever. using this method you can restore whatever you have masked out, whenever you want
~Sue
this is also so much better than the extract command - always have trouble with the edges on that one
the extract filter definitely takes practice...but it is a very useful tool for making certain kinds of selections...
~Sue
Staggering beautiful!!Wow! I could NEVER do that!
Thank you, thank you, thank you! I finally squeezed in a couple of hours and followed your tutorial, then posted my results on my blog http://grannie-blog.blogspot.com/
It was so easy and I can see that with practice and vision I can really do some cool stuff!
Hi there Sue
I have tried a couple of times, but I am getting unstuck at the first hurdle.
I don't seem to have any way of doing step 2. I can create a new file, I can paste into it, or create a new layer and open the other pics into it. But I can't see any other way of moving the two images onto the file - I think this is why I am ending up with the same method of having to use the Background Eraser and then Flatten Image. Any thoughts on this?
Managed at last. I realised that my version of Photoshop automatically puts masks in... I found the shortcuts and the black white thing very good.
Thanks
Next I shall try your next tutorial.
Hi Sue, I was working on a paid client's work today and having some trouble separately out a section of an image .. so I thought ... I know!! I will go read Sue's tutorial on masking and do it non-destructively!! So I did - thank you .... not sure why it always seemed so hard before you did this ..
~ Diane Clancy
www.dianeclancy.com/blog
Hi Sue,
I just discovered your site yesterday and I linked it in my blog. It's wonderful and your mandalas, music and tutorials are inspiring and give me so much to look forward to. It's almost like a mini-vacation coming to your site--I feel so relaxed. I especially liked this tutorial on layer masks. I had no idea about any of this. I'm struggling through it now and mine isn't coming out nearly as perfect as your example. You make it seem so easy. You're an inspiration to this aspiring artist.
Regards,
Gayle
Hey
My names Sky Yarlett, i am at the University Of Westminster, London. I am studying Contemporary Media Practice and have just been introduced to photoshop and its very daunting and confusing.
I was wondering if i could use your guide in my Sketchbook (all credit to you) so that when i look back i can remember how to do this?
Thanks
Sky
I was looking for some info and this came up on page 2 ...
Still great info - I am rereading it - thank you!!
Hugs, Diane
Post a Comment